Neste artigo, gostávamos de partilhar o nosso feedback sobre os Page Builders utilizados, os desempenhos e as soluções adaptadas aos diversos projetos.
De facto, o desempenho é cada vez mais importante para obter uma boa pontuação em referenciamento/SEO, pelo que é necessário arbitrar entre facilidade de implementação, funcionalidades e velocidade de um website.
1. O que é um Page Builder no WordPress ?
Um Page Builder é uma ferramenta que permite criar um layout complexo quando editamos um artigo ou uma página WordPress. É assim possível dispor os conteúdos em várias colunas ou linhas, adicionar conteúdos dinâmicos, imagens, sem nunca ter de inserir código. O objetivo é tornar os administradores de sites autónomos com os conteúdo sem precisar chamar um programador.
2. Os Page Builders mais utilizados
Aqui estão os Page Builders que mais utilizamos nos projetos que realizamos nos últimos anos:
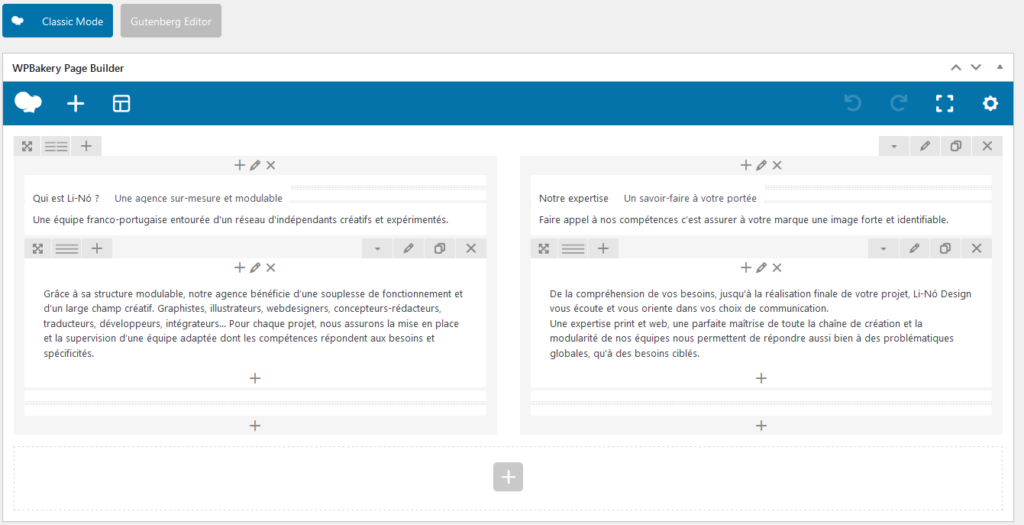
Page Builder WPBakery / Visual Composer
Muitos templates WordPress utilizam Visual Composer para gerir/criar páginas. Nós o vemos cada vez menos ao contrario de Elementor ou Divi.
É uma ferramenta agradável e fácil de usar do nosso ponto de vista, mas provavelmente menos acessível do que Divi ou Elementor para administradores de sites.
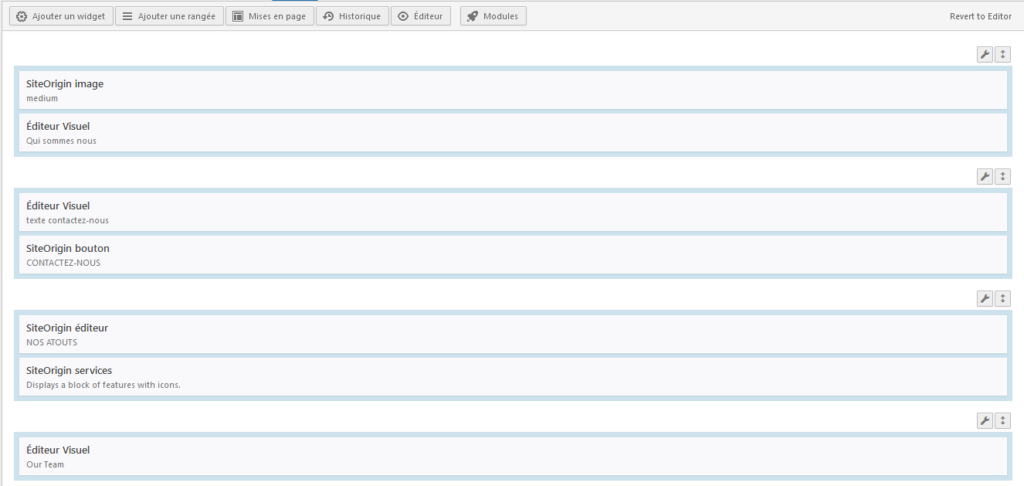
Page Builder SiteOrigin
Menos conhecido que Visual Composer, este Page Builder também tem sido muito utilizado. Do nosso ponto de vista, é mais complicado porque não temos possibilidade de mudar o editor clássico para o editor SiteOrigin sem perder todo o conteúdo da página. Do ponto de vista do administrador do site, é tão fácil de utilizar quanto o Visual Composer, mas também é menos intuitivo e atraente que o Divi ou o Elementor.
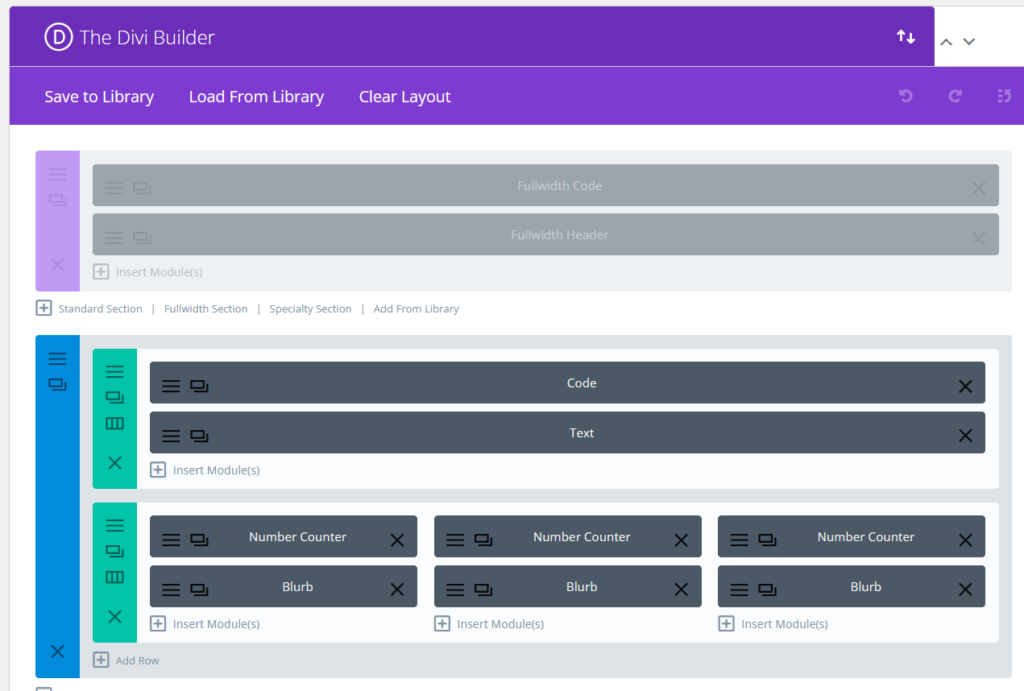
Page Builder Divi
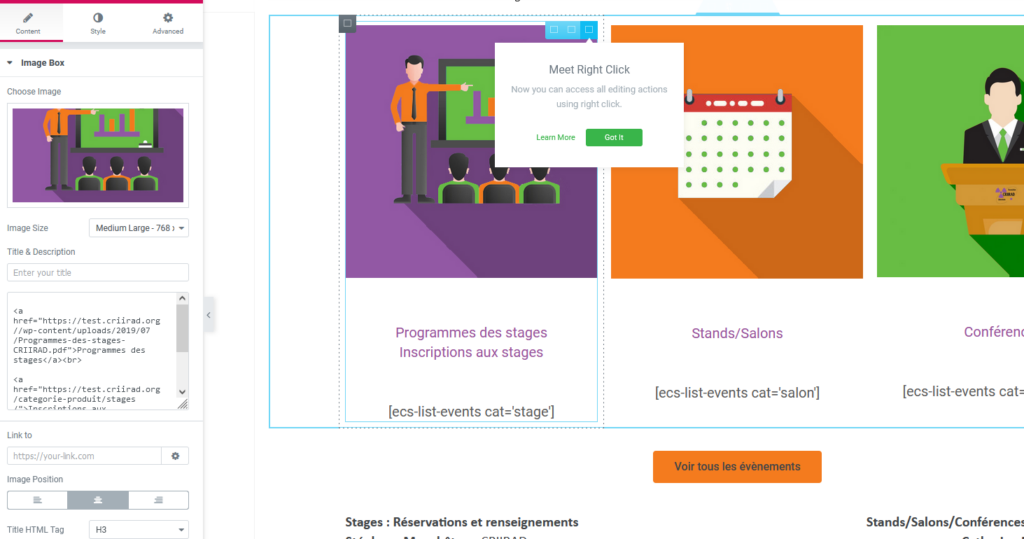
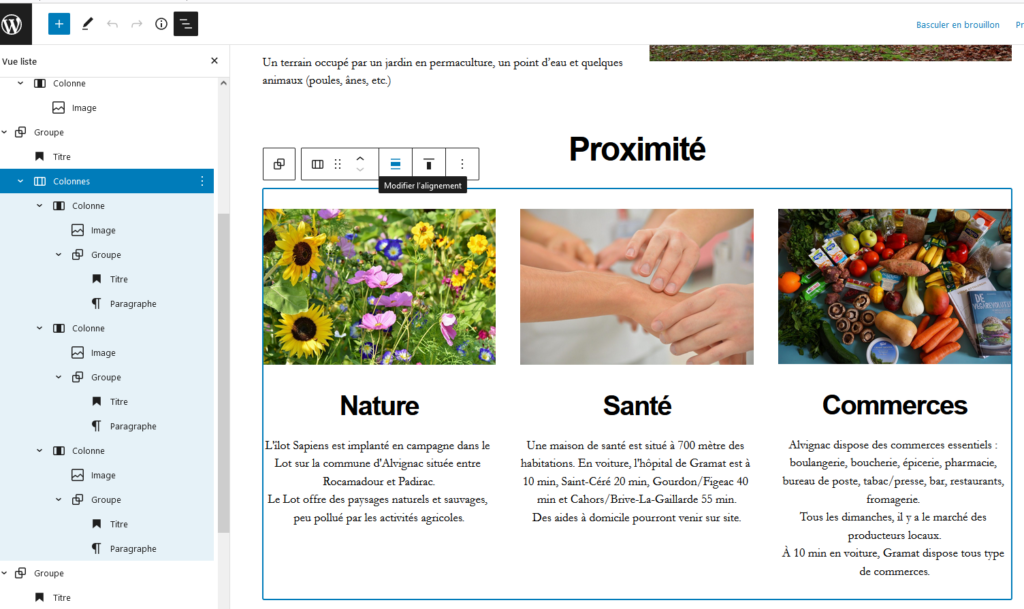
É uma ferramenta bastante intuitiva e fácil de utilização para os administradores e programadores de sites. Este Page Builder permite um modo de edição de administração (imagem abaixo) ou um modo de edição em modo “ao vivo” diretamente na renderização do site.
Divi também é um tema, é tudo em um. Utilizamos cada vez mais a pedido dos clientes.
Page Builder Elementor
O Elementor permite editar o site “ao vivo” diretamente na renderização. Isso facilita muito o layout e permite que os administradores economizem muito tempo. Assim como o Divi, o Elementor está a se tornar muito moderno e cada vez mais procurado. Por outro lado, com Elementor, as performances nem sempre estão lá.
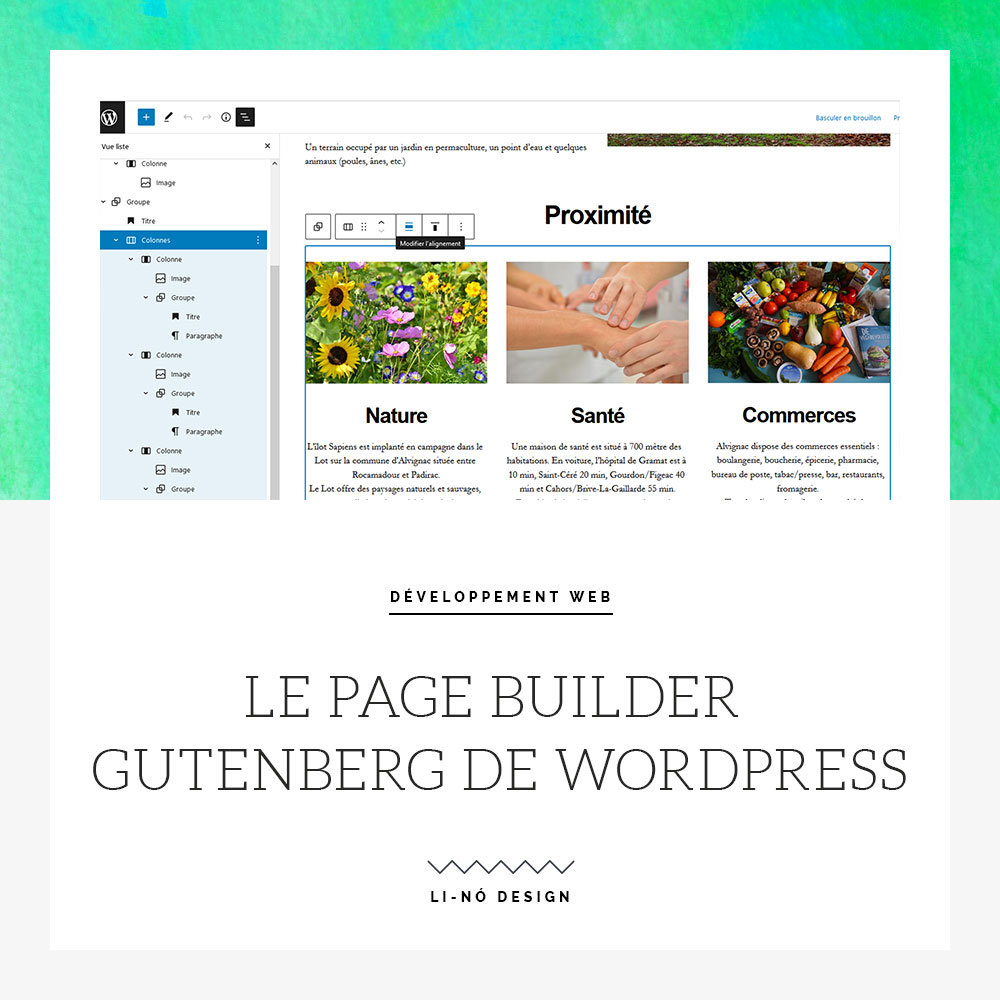
Page Builder Gutenberg (do WordPress)
O Page Builder que vem com o WordPress é mais básico. É muito raramente utilizado em templates, mas tem a vantagem de ser atualizado com o WordPress (sem licença) e de ser muito mais performante do que os outros Page Builders.
Do nosso ponto de vista, é uma ferramenta muito boa para criar um site de alto desempenho com um template e design personalizados.
3. As vantagens do editor WordPress integrado Gutenberg
Vantagens de utilizar o editor Gutenberg
- Incluído no WordPress: não requer licença, compatibilidade sistemática, atualizado com o WordPress.
- Limpo: o código gerado por este Page Builder é mais leve do que o de seus concorrentes.
- Mais eficiente: é mais rápido para renderizar páginas da web.
- Construção por Drag & Drop. Como a maioria dos seus concorrentes, permite inserir módulos de conteúdo simplesmente arrastando-os para as colunas ou as linhas desejadas.
- Sendo nativo do WordPress, será compatível com um maior número de plugins.
Desvantagens de utilizar o editor Gutenberg
- É difícil ter um design bonito sem a intervenção de um programador e de um designer.
4. Um site rápido e eficiente vai ter um melhor SEO
Enquanto agência Web, temos cada vez mais expectativas dos nossos clientes para garantir um bom SEO. E para isso, o Google e outras ferramentas de medição de SEO estão a pressionar muito o desempenho e a velocidade dos sites, no telemóvel e no computador. Por isso, somos regularmente desafiados sobre o desempenho dos sites que criamos.
Aqui estão algumas das ferramentas mais utilizadas para medir o desempenho de um site:
- PageSpeed de Google : https://pagespeed.web.dev/
- GTMetrix : https://gtmetrix.com/
- Uptrends : https://www.uptrends.com/tools/website-speed-test
- WebPageTest : https://www.webpagetest.org/
Nem sempre é relevante criar um site baseado sobre um template comprado, sem saber como é o código do template (só o descobrimos quando o tema é comprado). O template e o Page Builder incluído nele influenciam muito o desempenho.
5. Como garantir um bom desempenho para um site wordpress
Aqui estão alguns pontos-chave para garantir um bom desempenho para um site WordPress:
- O código do template deve ser controlado e eficiente. Tem que criar um template sob medida ou utilizar um template criado pela equipa que irá configurar o site.
- Utilizar o Page Builder mais rápido: Gutenberg. Além de um ganho de desempenho e velocidade, com o Gutenberg não há problema de licença para atualizar o Page Builder.
- Minimize o código javascript. Não deve querer um site muito “animado”. De fato, todas as animações de um site aumentam consideravelmente a carga: Revolution Slider, Carousels, Chat bot, Isotope filter, etc. Portanto, deve haver uma negociação entre o designer, o programador e o cliente para chegar a um compromisso aceitável.
- Preste bastante atenção nas imagens. Imagens grandes com muita textura tornam a carga mais pesada. O Google agora exige que as imagens sejam muita leves e cargadas em formato de nova geração quando for possível (webp, avif), existem plugins para isso.
- Utilizar plugins de compressão e de cache para acelerar a renderização.
- Finalmente, a solução de alojamento web deve ser eficiente.
6. O orçamento e o desempenho de um site WordPress
O desempenho é um assunto a ser discutido antes de estabelecer um orçamento. De fato, uma agência web não pode garantir o desempenho de um site com uma solução baseada sobre um template WordPress comprado. O código só pode ser analisado após a compra do template.
Além disso, na maioria dos templates vendidos, o Page Builder utilizado não será o Gutenberg, mas o Elementor, Divi, WPBakery, etc. É complicado para nós garantir um nível de desempenho nessas condições.
O desempenho depende do conteúdo e das imagens. Temos de conhecer os requisitos de conteúdo do cliente.
Por fim, precisamos saber qual é a prioridade entre o referenciamento SEO (um site rápido e controlado), um site configurado rapidamente (baseado em template), um site espetacular (muita animação que impactará o desempenho).
7. Quando utilizar o Page Builder Gutenberg ?
- Se o vosso site necessita de um bom referenciamento/SEO, será necessário privilegiar o desempenho e por isso utilizar o Gutenberg.
- Se tem o dinheiro para contratar uma agência ou um programador para criar o seu site, pede para eles utilizar o Gutenberg, pelo mesmo preço terá um site mais rápido.
8. Quando não utilizar o Page Builder Gutenberg ?
- Se o desempenho não é a sua prioridade, por exemplo, quando quer um site muito simples para que a sua marca/empresa tem uma existência no Web.
- Quer criar sozinho o seu próprio site e não é um programador.
- Não tem dinheiro suficiente para pagar um designer e um programador. As interfaces dos outros Pages Builder são mais intuitivas, há melhor controle do layout, mas o desempenho será menos bom.
A Li-Nó Design vos apoia no vosso projeto de criação de site WordPress
- Conselhos em estratégia de web site
- Criação de templates baseados em Gutenberg
- Criação de web site baseado em template do mercado (desempenho não garantido)
- Criação de plugins personalizados
- Criação de sites de e-commerce/loja electronica com WooCommerce
- Alojamento web
Quer um orçamento? Contacte-nos!